Number & HTML display
This content post will revolve around both number and HTML display charts, as they are very similar to each other.
⚠️
The
Number Display chart is read-only and serves as a valuable resource for presenting data in a clear and concise manner. It allows you to showcase data reports, averages, or sums.⚠️
The
HTML Display chart is a tool you can use to incorporate any text or HTML element, like a title for your dashboard or explanatory text.Let's break it down into easy-to-follow steps:
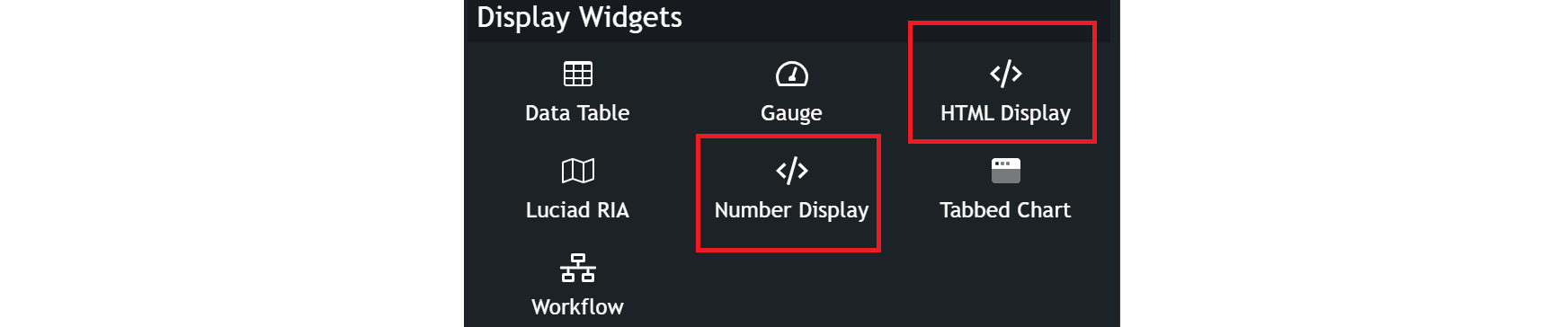
Creating the display widgets
To begin, navigate to the widget menu and select either Number or HTML from the list of Display Widgets.

Configuring your charts
Once you're in the number configuration menu, set up your chart preferences.
- Customize the chart name by clicking on
My New Chartat the top of the modal. - Choose your
datasetand the specificfieldyou want to display.
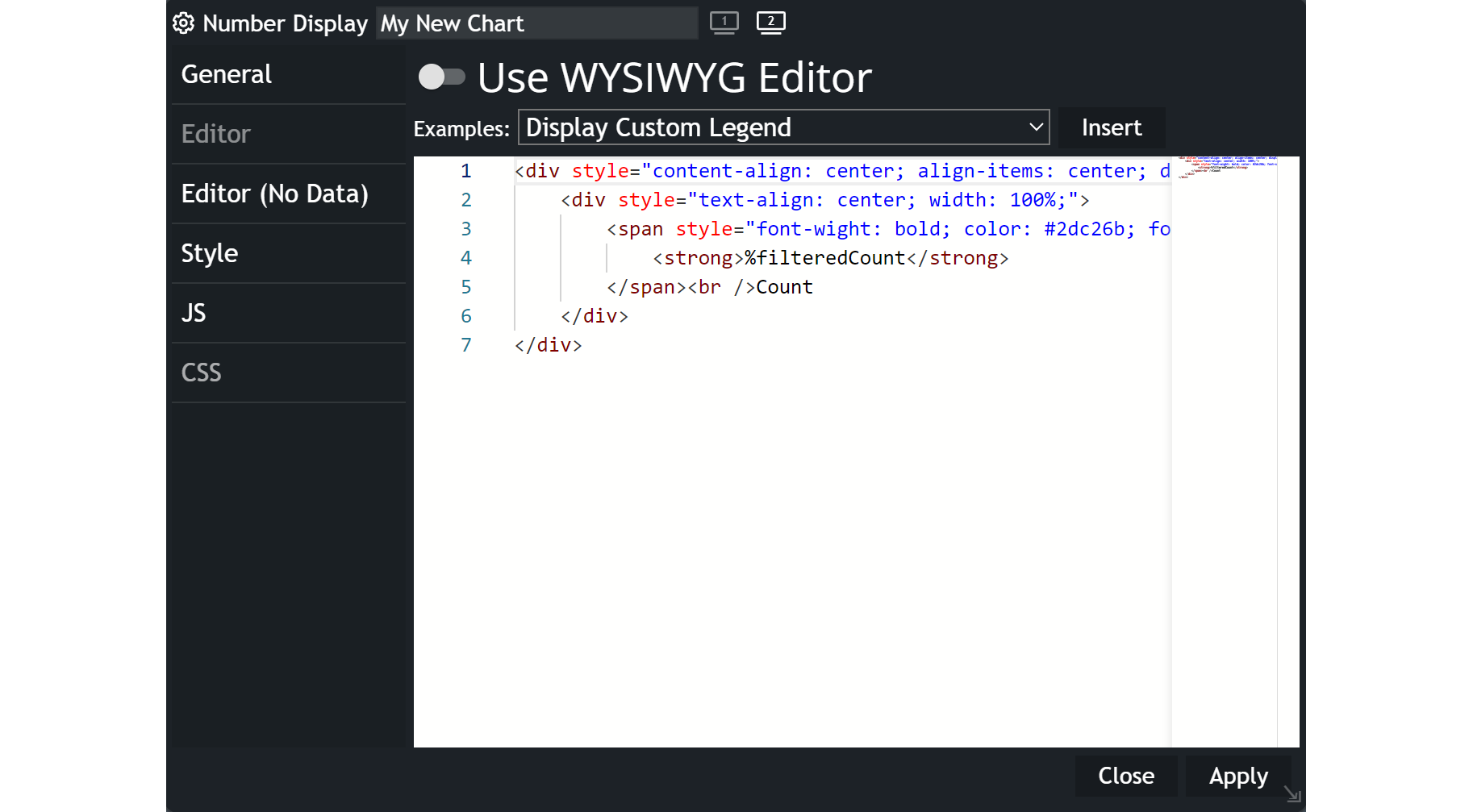
Number chart configuration
To use the WYSIWYG Editor and specify your content in HTML, click on the Editor tab in the left-menu.
- A default code snipped is already displayed, which
countsyour specified data from the general tab.
Adapt the basic script
Replace the caption
< /span>< br/>WRITE THE NAME HERE
Replace the caption
Count in line 5 and use it to describe your data: < /span>< br/>WRITE THE NAME HERE
Change the statistics
You can also change the statistical method, by replacing the default
You can also change the statistical method, by replacing the default
%filteredCount with another statistical parameter. Have a look at the list below for all the options!| statistical parameter | description |
|---|---|
| %totalCount | Count of all records |
| %filteredCount | Filtered count |
| %mean | Mean |
| %sum | Sum |
| %recordsWithValues | Count of records with a value |
| %stddev | Standard deviation |
| %min | Minimum |
| %max | Maximum |
| %variance | Variance |
| %median | Median |
| %range | Range from min to max |
- The
Examplesdropdown offers a number of common code snippets which you can use by clicking onInsert. Adapt the script as you desire. Activate the Use WYSIWYG Editoroption topreviewyour content.

HTML chart configuration
- Write some HTML content to the editor field.
- Use some
code snippets: Insert one of the options from the dropdownExamples'list and modify it to suit your needs. - You can also activate the
Use WYSIWYG Editorto preview your HTML code.

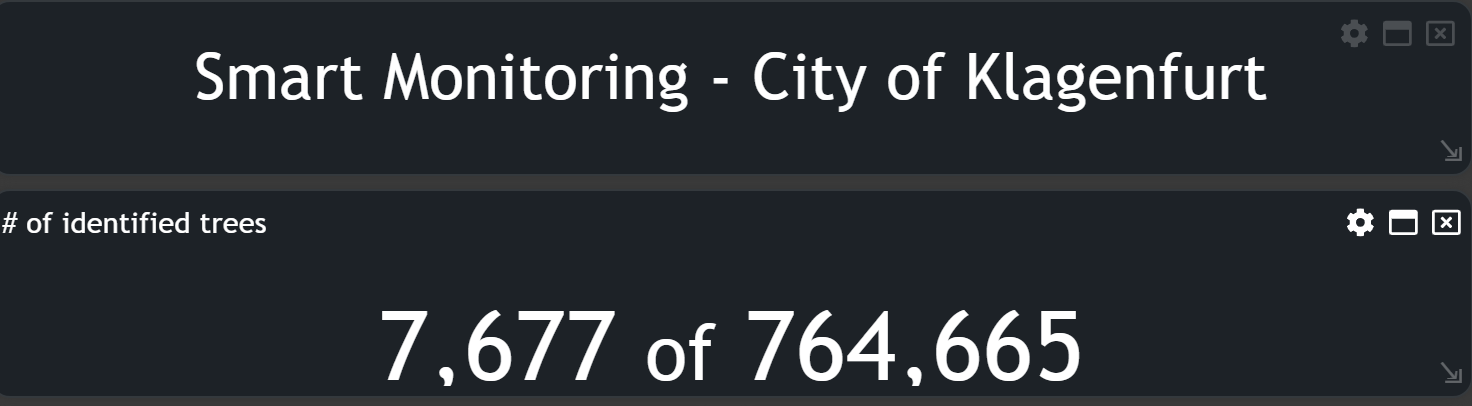
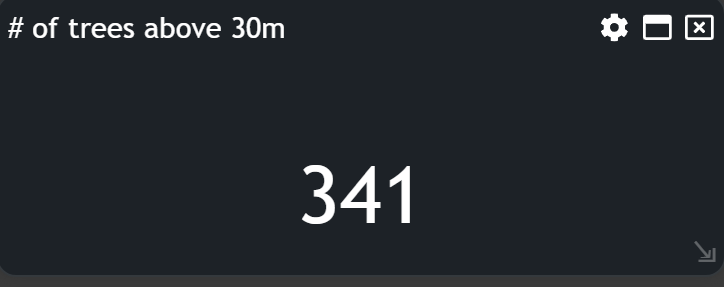
Examples
Find different examples of the usage of both HTML and number displays.