WorkflowNode
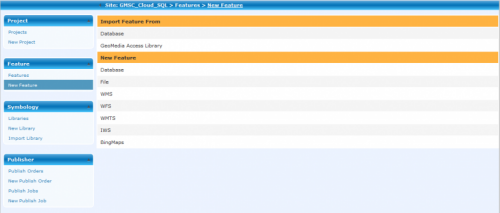
A WorkflowNode represents one "step" in the Workflow. The node can have none, one, or more Workflow-Nodes as subentries. Workflow-Nodes will be shown in the GUI as follows:

General
Navigation Concept
In general, there are two concepts of navigation between WorkflowNodes:
- Navigation via WorkflowNodes:
This is the default behavior. It reflects the navigation within the workflow tree. Details can be found in the next section - Navigation via buttons in Forms and Lists:
Please see the details here.
Navigation via WorkflowNodes:
The default automatic navigation behavior of a workflow node works as follows:When automatic default navigation is triggered, navigation to another workflow node occurs under the following conditions and in this order:
- The current workflow node points to another workflow node via the
follownodeattribute - Provided the
condition(if defined) of the target workflow node is met, it will be opened. - The current workflow node has a child workflow node
- Provided the
condition(if defined) of the child workflow node is met, it will be opened. - The current workflow node has multiple child workflow nodes
- Starting from the first to the last child workflow node, the
condition(if defined) is checked. The first child node that successfully passes the condition check will be opened.
WorkflowEnd is reached.
Actions that trigger automatic default navigation (and how they are handled):
- Form submission (assuming successful completion of persistence and validation)/li>
- A
Workflow has ended.notification appears on the current workflow node.
- A
- Geometry creation/editing (assuming successful process completion)
- The workflow dialog is closed (or not reopened, as the user is currently in the digitization process), and no further workflow node is displayed.
- Via custom script call
IG.navigate()without specific parameters - A
Workflow has ended.notification appears on the current workflow node.
Navigation Path
The path to the actual navigation element is implemented as breadcrumb trail in the header-section of the current Workflow-Form; use this as navigation aid.

Attributes
| Attribute | Mandatory | Description | Example |
|---|---|---|---|
| id | yes | Unique ID of the Workflow-Node. |
id="2120"
|
| authorization | no | Only users with the appropriate Role/Claim are authorized to view/process the element. |
|
| condition | no | Condition to be evaluated for the Workflow-Node, which defines if the node is accessible or not. The result of the condition has to deliver a boolean value (1/0 or true/false). The following condition types are supported:
|
|
| conditionhelp | no | Help text for a condition, which gives the user additional information why a certain node is grayed out (see explanation below). | conditionhelp="Info..." |
| controller | no |
The controller defines the layout and the functionality of the node. The user can define Default-Controller and Custom-Controller. More information about this attribute can be found here. |
controller="Form" |
| emptyform | no | This attribute defines if a form should be opened with filled out FormFields or as a blank form. Therefore, the same form can be used in two different Workflow-Paths, for example, "Create new Incident", "Edit Incident". |
|
| follownode | no | Follownodes define NodeID's, which are called after the actions at the node-level are completed. | follownode="2200" |
| form | no | Form name defined in the FormSettings-XML file, which is called from the Workflow-Node (has to be written in UPPERCASE letters and must not contain any special characters). | form="OPERATION" |
| historynode | no | Used to show a different path in the Navigation Path. The standard behavior always shows the parent nodes of the current node in the Navigation Path. If this behavior should be changed, this attribute is used. | historynode="11" |
| label | no | Label to show. If not specified the id is shown. | label="Create new Operation" |
| view | no | Due to the separation of data model and presentation, this attribute can be used to include customized views for GUI-definitions. | view="PagedForm" |
| visible | no | This attribute defines if the Workflow-Node should be visible in the Workflow (default) or not. Invisible Workflow-Nodes are, for example, used for processing Triggers. The visibility can also be set according to the result of an SQL-statement. |
|
Example:
<WorkflowNode id="1" label="Operations" controller="List" form="OPERATIONS">
<WorkflowNode id="10" label="Create an operation" controller="Form" form="OPERATION" follownode="1">
<WorkflowTrigger ...>
<Param ... />
</WorkflowTrigger>
...
</WorkflowNode>
<WorkflowNode ...>
...
</WorkflowNode>
...
</WorkflowNode>
All known subentries of a Workflow-Node:
A Workflow-Node can contain the following elements:
- additional Workflow-Nodes
- Workflow-Trigger
Controller-Attribute in WorkflowNode
The controller defines the layout and the functionality of the node. Workflows do support build in standard controllers but also custom controllers.
Standard Controllers
In your standard installation of workflows you do have three controllers available:
- Form
Controller used for display of one dataset (one row of a certain table, 1:n relations to the main table can be defined by the use of the type="table" or type="listbox" in the FormField-definition). Read more (see Form - Controller, Routing Behavior and Triggers).

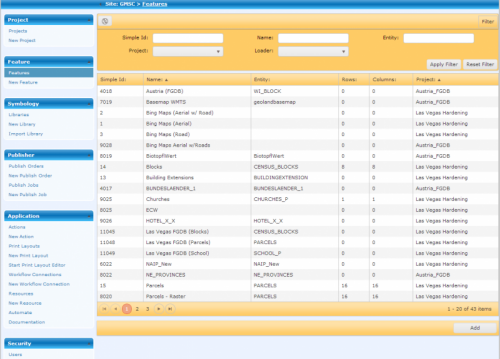
- List
Controller used to display all datasets of a table. It possible to sort and filter the list.

- Workflow
Default-controller, which is invoked if no explicit controller is defined. Used for the display of further Workflow-Nodes.

Custom Controller
Custom controller can be done with an derived implementation of the WorkflowController class. They can be used embedded by defining the relative path to the code.
Example:
<WorkflowNode ... controller="CustomController" ... />
Details to the WorkflowController class can be found in the .NET API
Conditions in WorkflowNodes
At each Workflow-Node, an attribute condition can be assigned, which has to return 0/FALSE or 1/TRUE. If the condition returns FALSE or 0, the node will only be shown grayed out in the Workflow-Tree. Several conditions can be separated by a comma. For an overall validation, they are connected by a logical "AND".
Additionally, you have the ability to indicate a so-called conditionhelp, which is shown as a tooltip for the grayed out Workflow-Node. Therefore, it is possible to inform the user why the concerned Workflow-Node can/may not be selected.
Example:
<WorkflowNode id="0".....>
<WorkflowNode id="1" label="Displayed Workflow" condition="SQL[SELECT count(*) FROM DUAL WHERE 1=1]" .... />
<WorkflowNode id="2" label="Hidden Workflow" condition="SQL[SELECT count(*) FROM DUAL WHERE 1=0]" .... />
<WorkflowNode id="2" label="Greyed-out Workflow" condition="SQL[SELECT count(*) FROM DUAL WHERE 1=0]" conditionhelp="Node is hidden because 1!=0".... />
</WorkflowNode>