Lesson 9: Creating a Browser App
This tutorial will lead you through the steps applicable in Studio to create a Browser App.
Map Views
The heart of configuring a browser application is the Map View. In there the Studio Administrator has to define how the application should look like and what should be available to the Apps user.
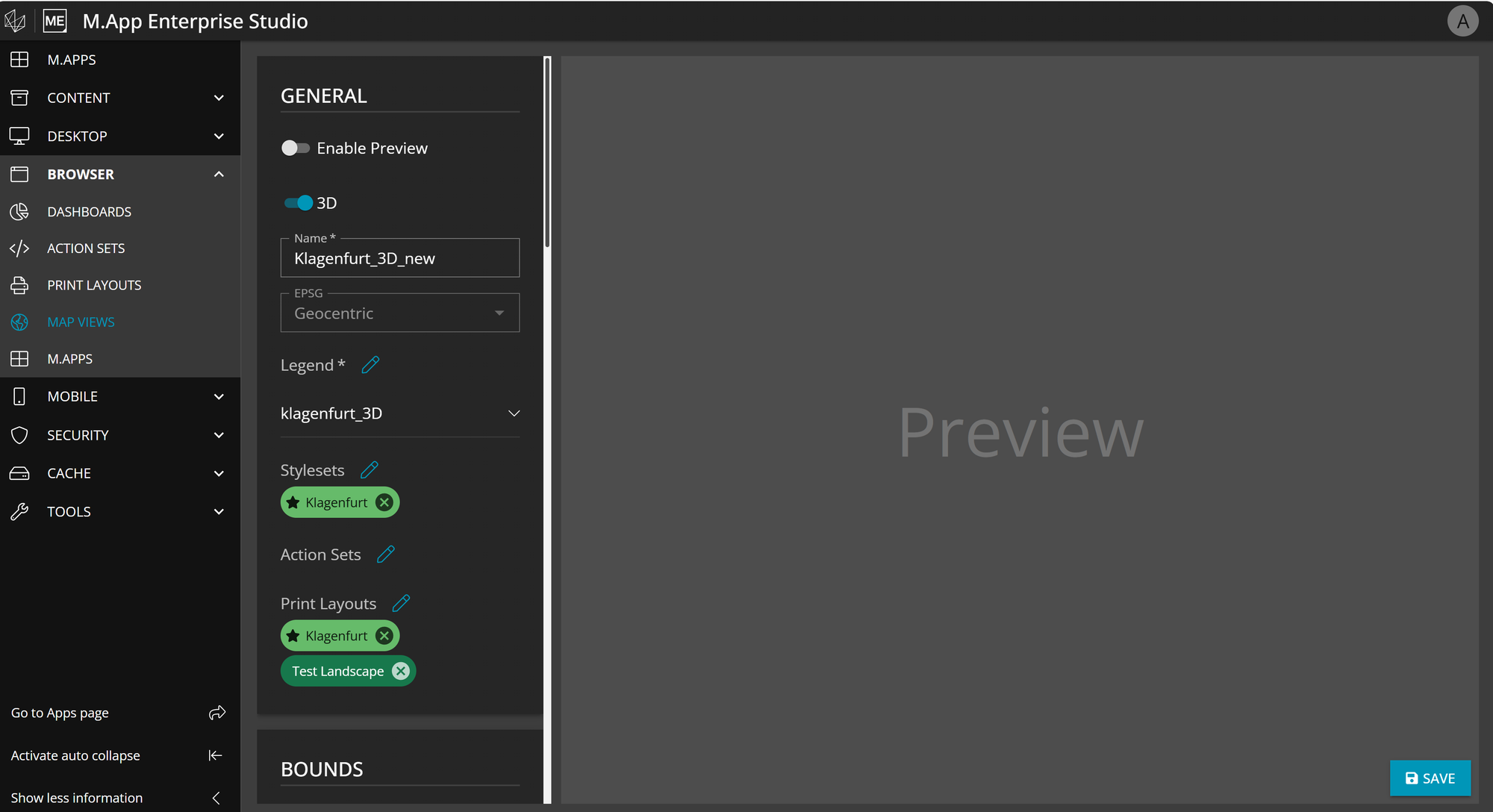
You can create a new one by clicking Browser → Map Views → New.
On the right side you will find plenty options for the browser application. Obvious and self-explaining fields don't get mentioned here. You can click on the arrow to get more information about the elements.

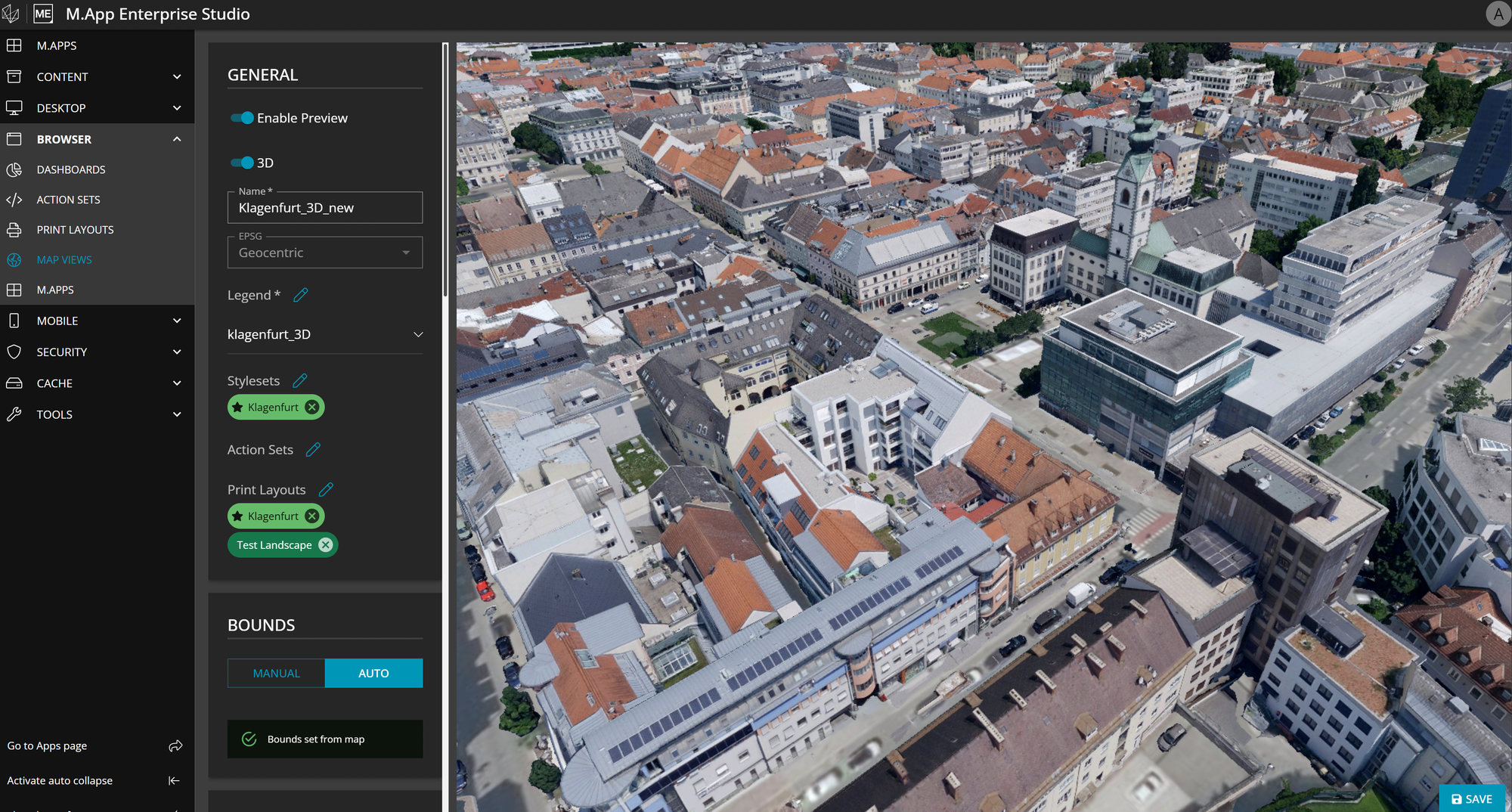
Enable preview
EPSG
Legend
StyleSet
Action Sets
Print Layouts
Bounds
Preview enabled it is possible to automatically generate them from the map.
Viewer Options
Menu Options
left or right side and how big should the menu appear on the browser application (see following screenshot)


Effects
Effects in action please have a look at this post here [LINK]

Basic configuration
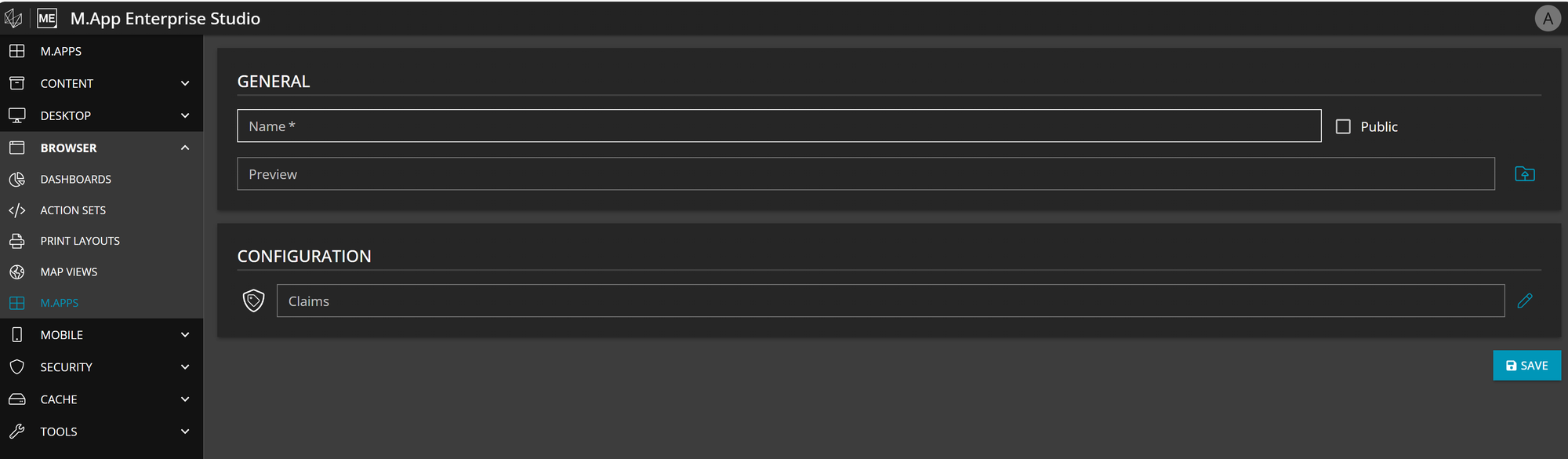
After successfully creating a Map View you have to create the Application itself and assign it.
For that you have to go to Browser → M.Apps → New and give it a name, define if it should be a Public application and limit it furthermore with Claims.
Details how to create and use claims can be found here

If you go back to the list of the Browser Application you see on the right side four icons:

Clone
This allows you to duplicate the application with the entire configuration on the same tenant.
App Engine
Opens the M.App Enterprise App Engine and you can configure the content of your browser application
Edit
You can edit the name of the browser application
Delete
You can delete your browser application and all the content / configuration which was done in the App Engine
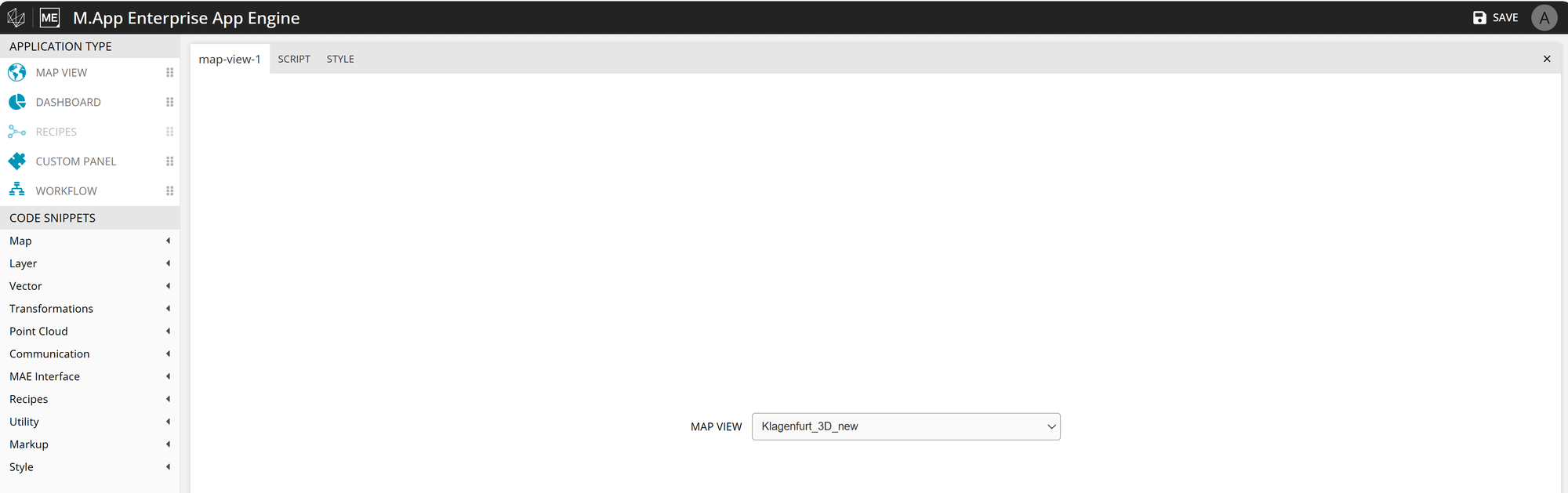
App Engine
The last step in order to provide your browser application to the end-user is the content of the browser application itself. In the M.App Enterprise App Engine you can define the Application Type of the browser application.

Map View
"Simple" browser application with visualizing the Map View from before
Dashboard
If you want to create a browser application focused on Business Intelligence use that kind of type. Detailed information about how to create a dashboard application can be found here [LINK]
Recipes
If you want to use Spatial models within your browser application you have to use that kind of type
Custom Panel
If you want to use your own custom script or custom style e.g. showing a header in your browser application with your logo and such things, please use that one
Workflow
If you want to open up the Workflow at a specific place, drag and drop that kind into your main window
Detailed information about all the available Code snippets can be found here
BOOKMARK LINK