In this tutorial you will learn how you can include attribute data in your Dashboard and use them properly.
Adding attribute data in Studio
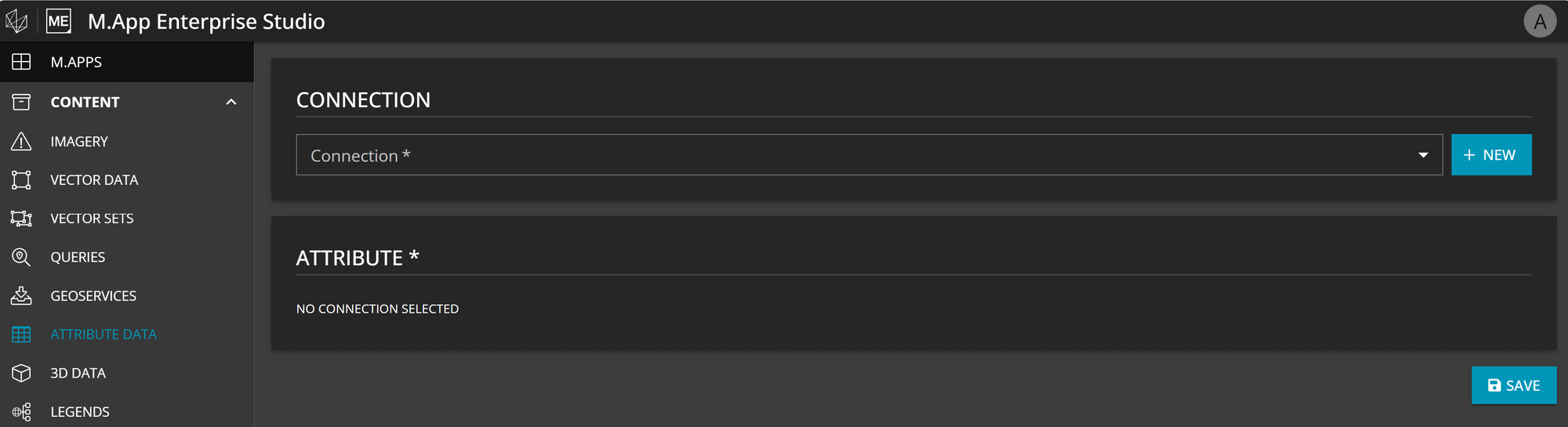
Content -> Attribute data -> New
To incorporate attribute data from your database in M.App Enterprise Studio, begin by accessing the content menu. Then, select the Attribute Data option and click on New to proceed with adding a new dataset.

Select an existing Connection or create a new one, then choose the dataset you want to use.
Incorporating attribute data in Dashboard
Dataset Configuration -> M.App Enterprise -> Attribute Date
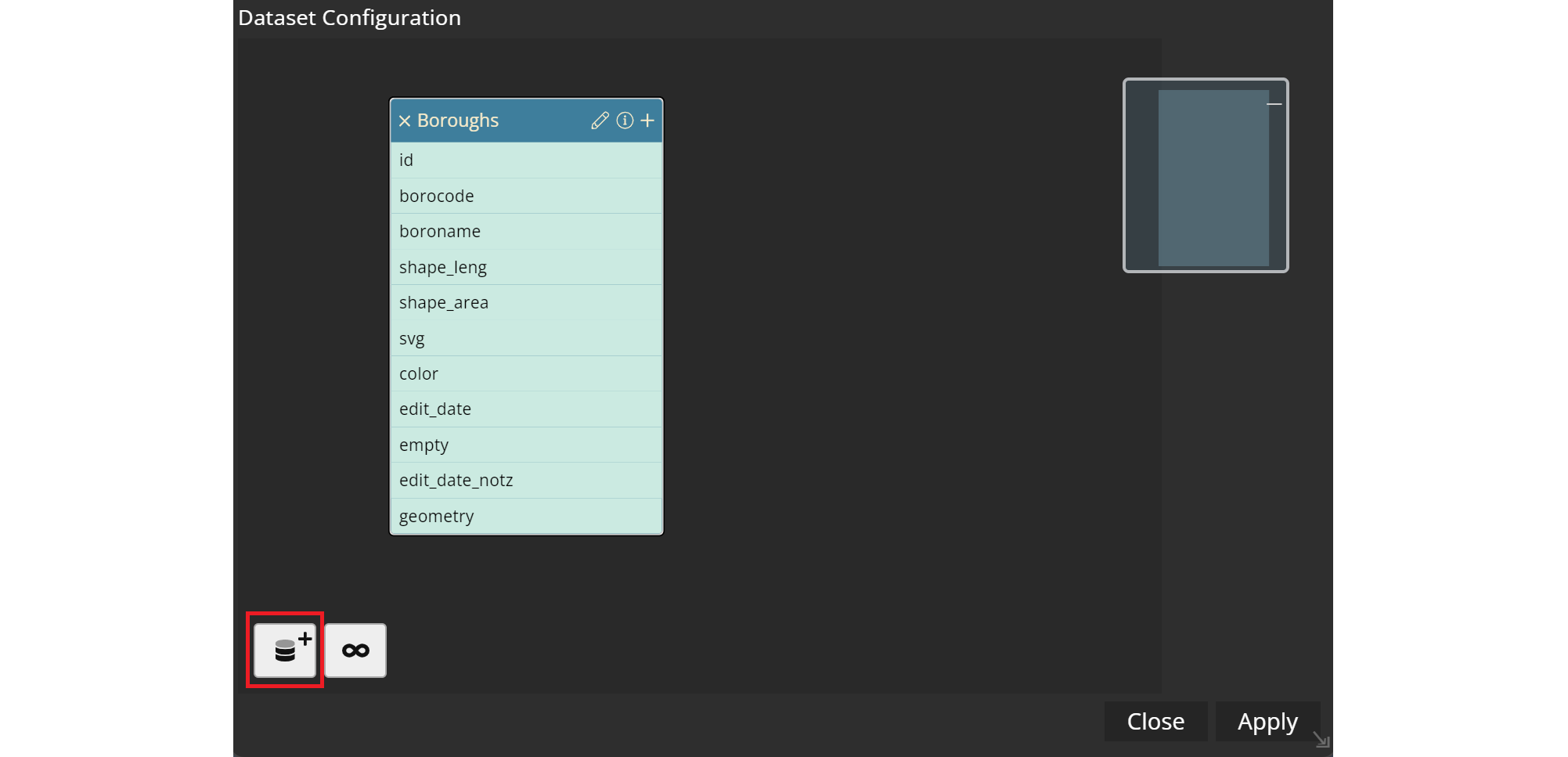
To utilize an attribute dataset added in a Dashboard, you must first import these datasets. In the bottom menu bar, navigate to Dataset Configuration, then click on the icon resembling a database with a plus sign.

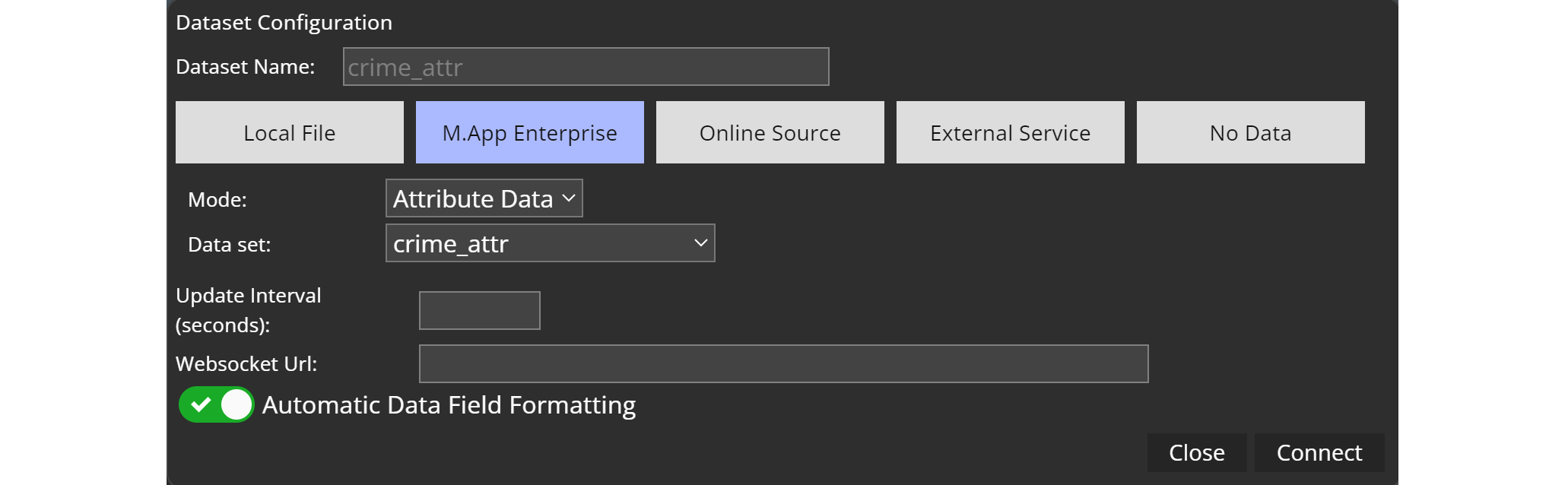
This action will direct you to the form displayed below.

Click on M.App Enterprise and Mode: Attribute Data for importing attribute data. Choose one of the datasets you have added in M.App Studio, name it and click on Connect.
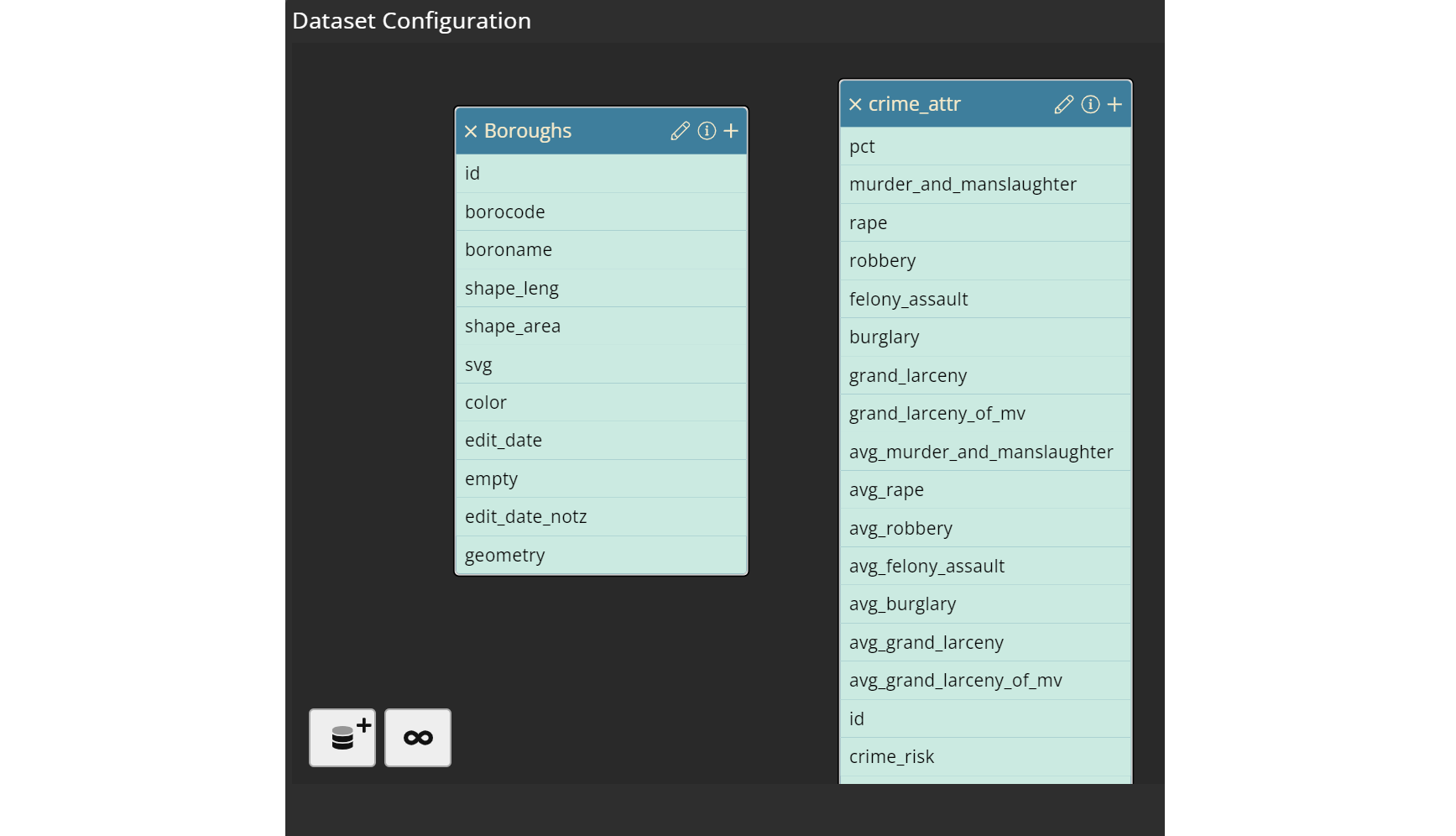
Voila! Your table and its attributes will be displayed in the dataset configuration and your dataset can be used accordingly in Dashboard.

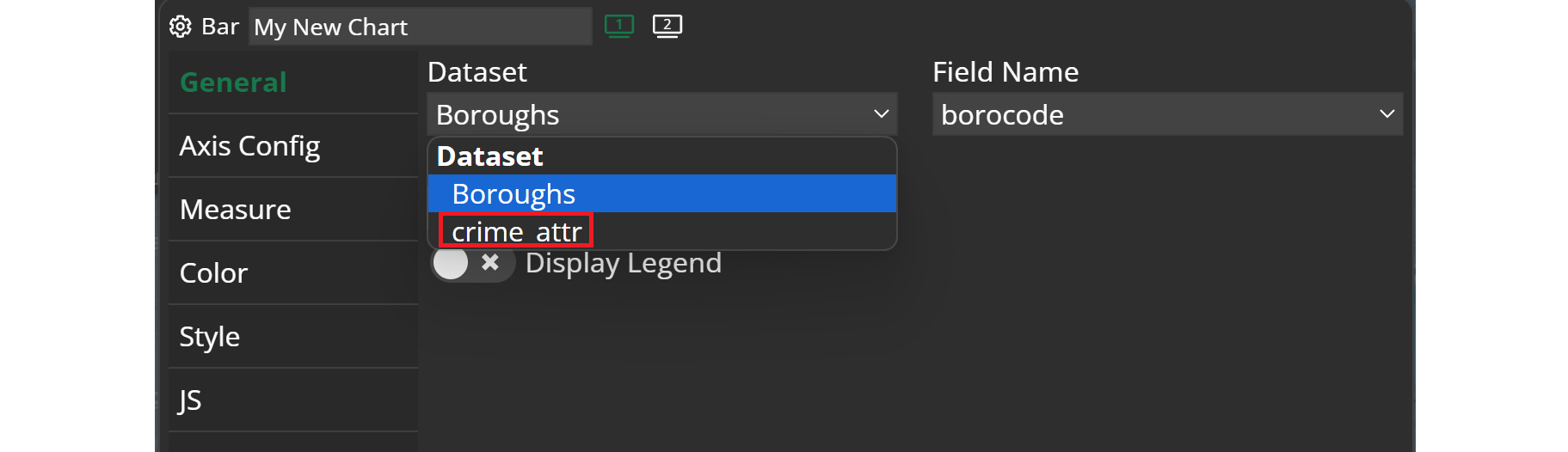
The imported attribute data will now be selectable in any widget's dataset setting.