The set active function allows users to display tooltips in apps or start workflows. This tutorial will elaborate on the options of making use of this function.
In general there are two ways to set a layer active for further proceedings. You can either set it before opening the app or then activate the layer directly in the app.
Set layers active in Studio
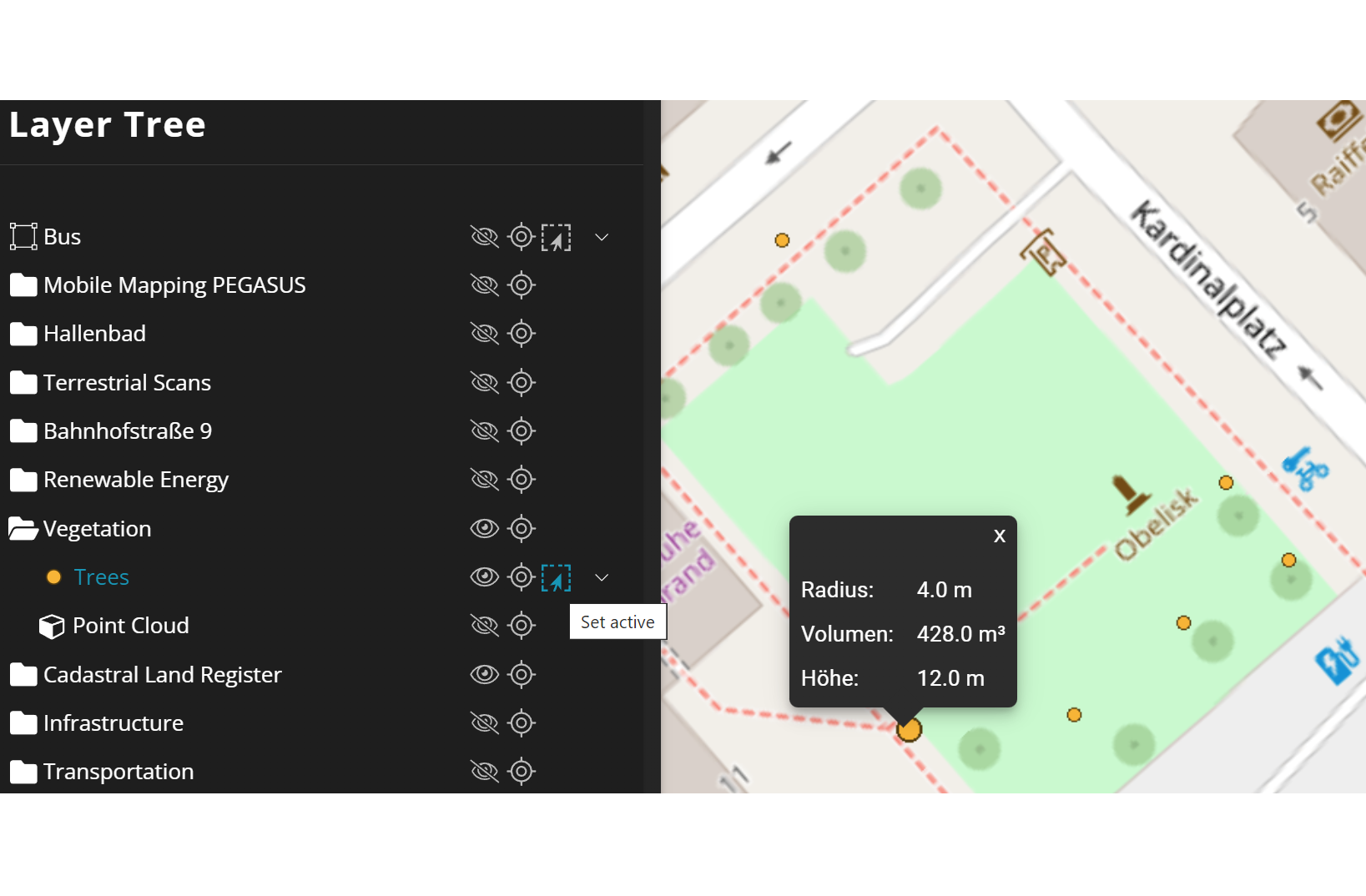
As of M.App Enterprise 16.9 it is now possible to set a layer active directly in your legend in Studio. Just use the set active-icon showing a rectangle and a cursor symbol. When you click on it, the icon will turn yellow just like in the example below.

Whenever you open your application now, the respective layer is already activated.
You can just hover over one of the geometries and the associated tooltip will be displayed without further handeling.
It may be that you want to start your workflow, which requires an active layer to be conducted. With the layer activation within your legend, you can simply right click in the map view and launch the workflow.
The outcome may vary slightly depending on your action set configurations!

Set layers active within an application
Browser App
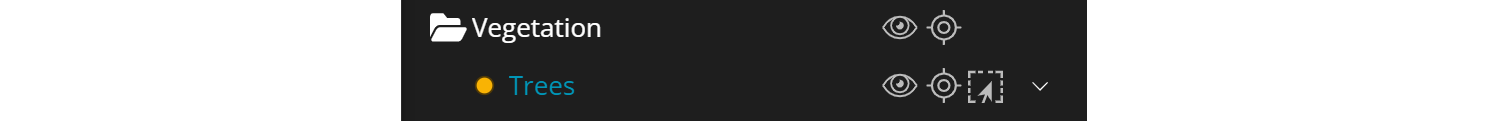
Another way of activating a layer is by utilizing the set active icon located directly within the app's legend.

Upon clicking the icon, the layer name will change color to blue, indicating its activation. Thereafter, either your tooltips will be displayed when hovering over it, or you can start your workflow depending on your settings.
Desktop App
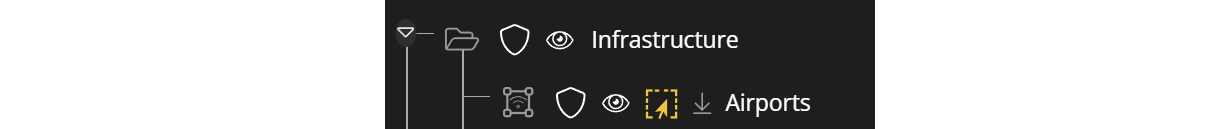
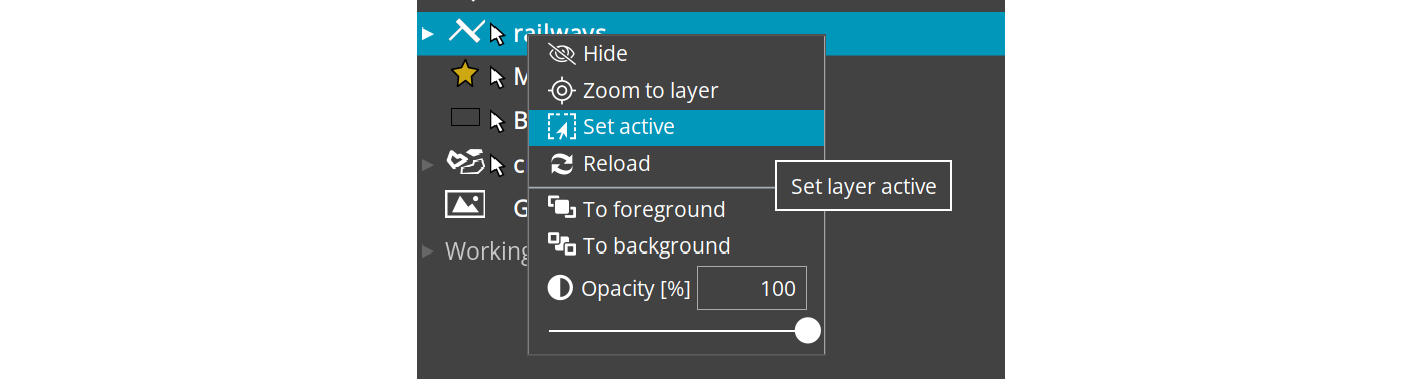
In the Desktop App, you can right-click on a layer in the legend to open a small panel of options. From this panel, you’ll find various tools to choose from, including the 'Set Active' option.

Once you have set a layer active, the layer name will be highlighted in green color in the layer tree.