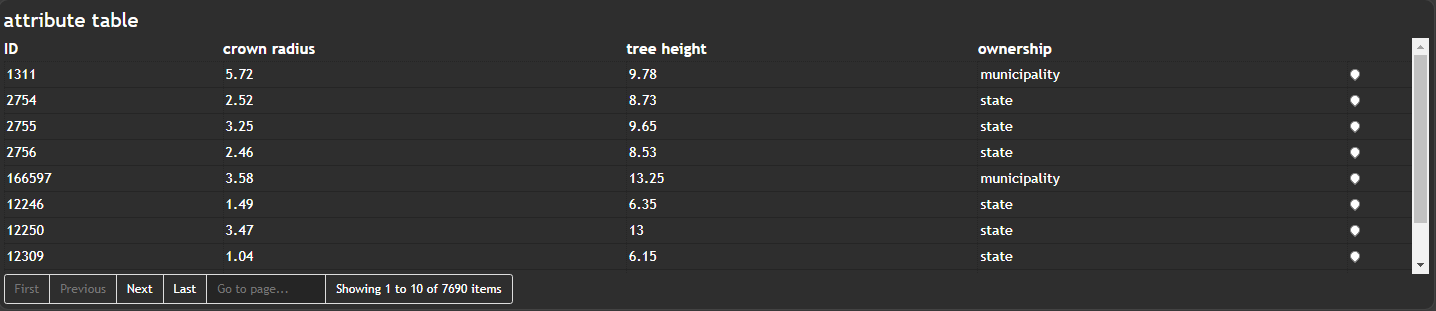
The result of this tutorial is to create the following Data table widget

We want to show all necessary settings in order to achieve that. Every needed tab in the
Widget configuration window is highlighted with a seperate header.
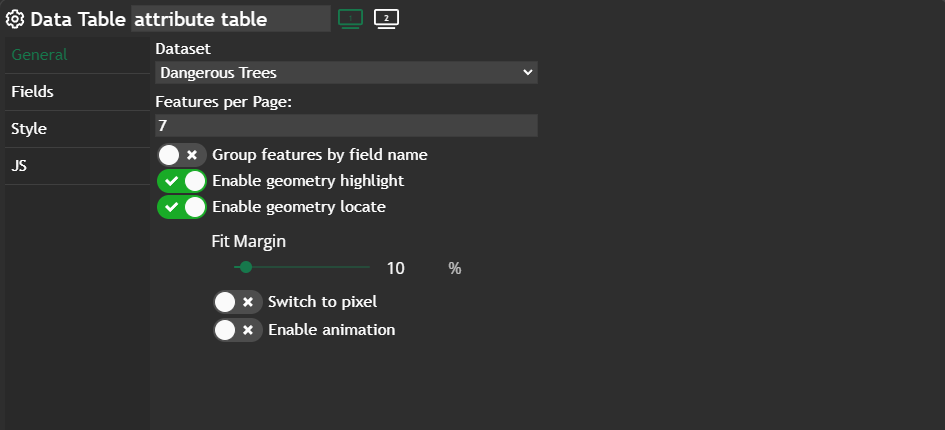
General
In this tab we change theChart title to attribute table and change the Features per Page to 7. We also use the slider Enable geoemtry highlight and Enable geometry locate, which allows us to zoom to a single entry and highlight this geometry in the map.

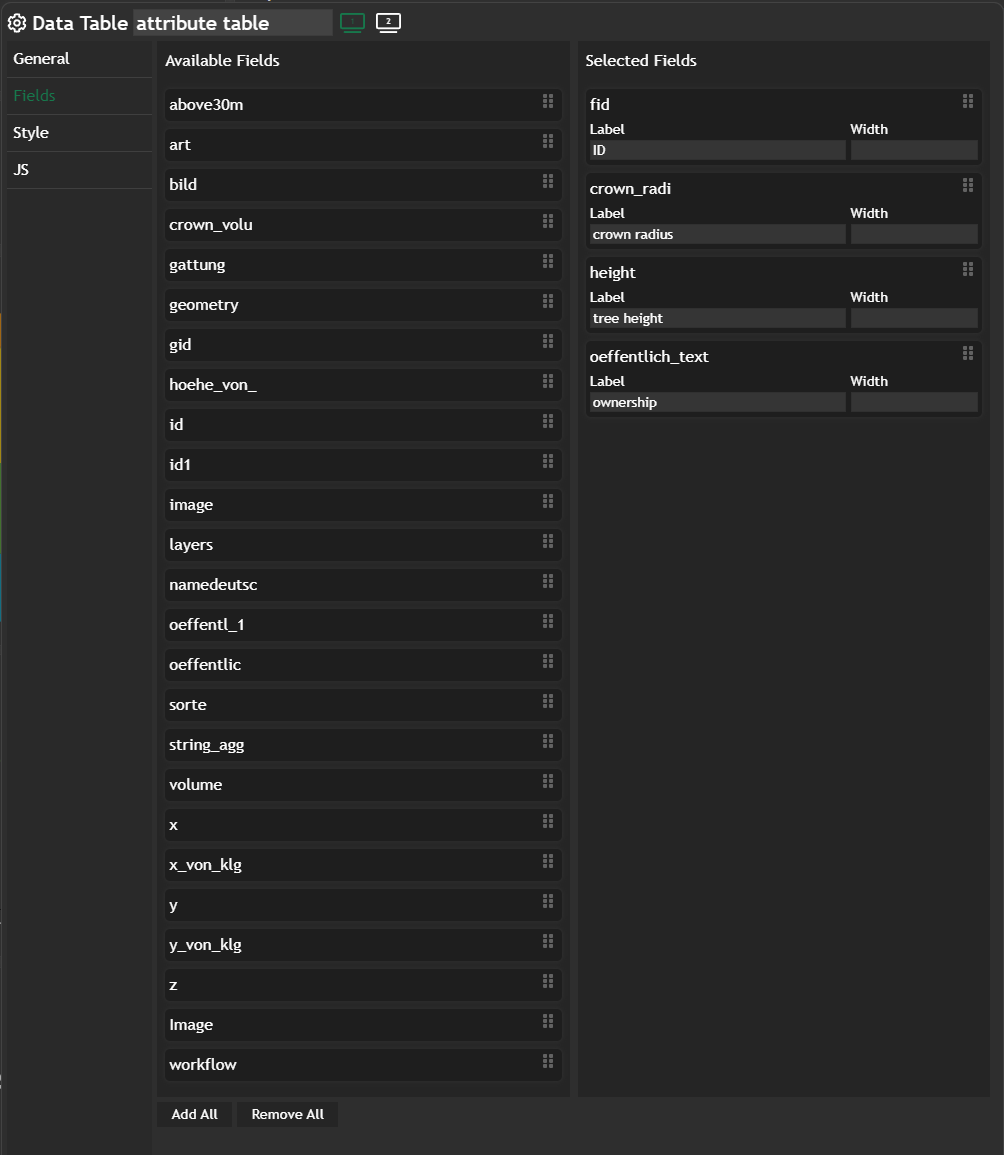
Fields
In this tab we have to define, which columns =Fields should be visible in the Data table. On the left side we have all Available Fields and with drag & drop we move the desired fields to the right side (Selected Fields) and change the Label.

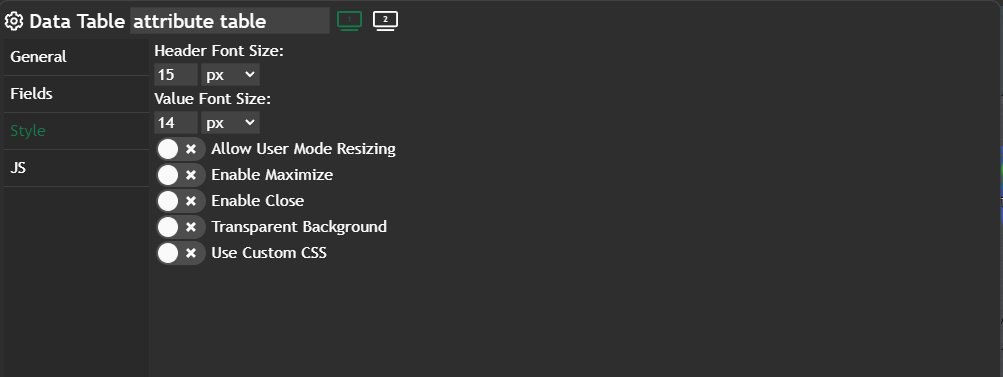
Style
For better readability we increase theHeader Font Size and the Value Font Size.

Further information
If you need further information about this kind of widget, please visit the following link.
Data Table
The Data Table chart is a tool for displaying and organizing data. In this post, we will guide you through the process of utilizing the Data Table chart. Creating a Data Table To begin, navigate to the widget menu and select Data Table from the list of display widgets. Configuring