Overviews
An overview serves as an orientation tool for desktop apps. This content post will give you an introduction to it and will show you how to create a basic overview for your M.App.
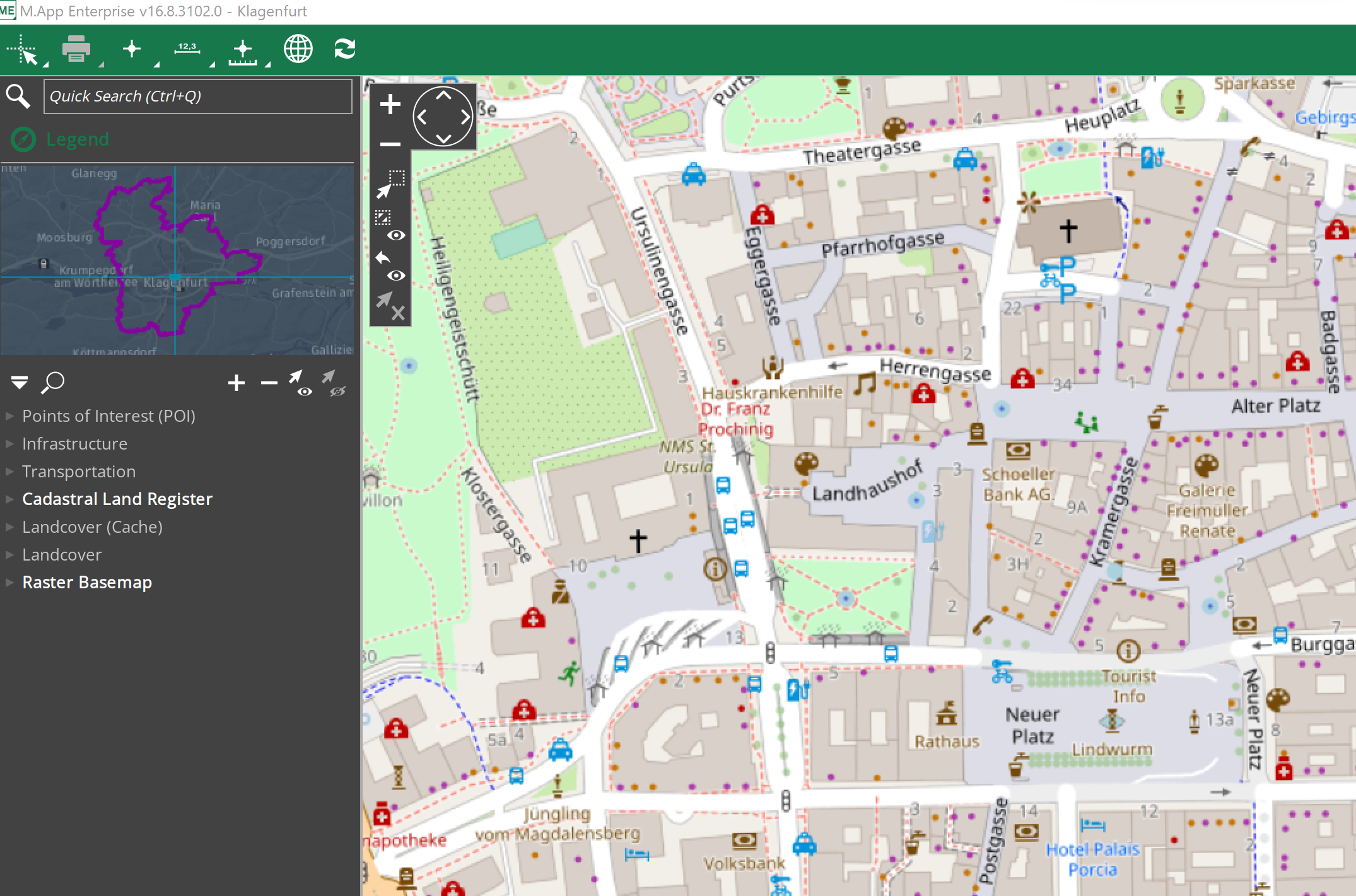
Consider, your map view shows a very small extent of the earth's surface (=large map scale). You might want users to be able to know where that area is located, such as Klagenfurt is located in Southern Austria.
Creating an Overview
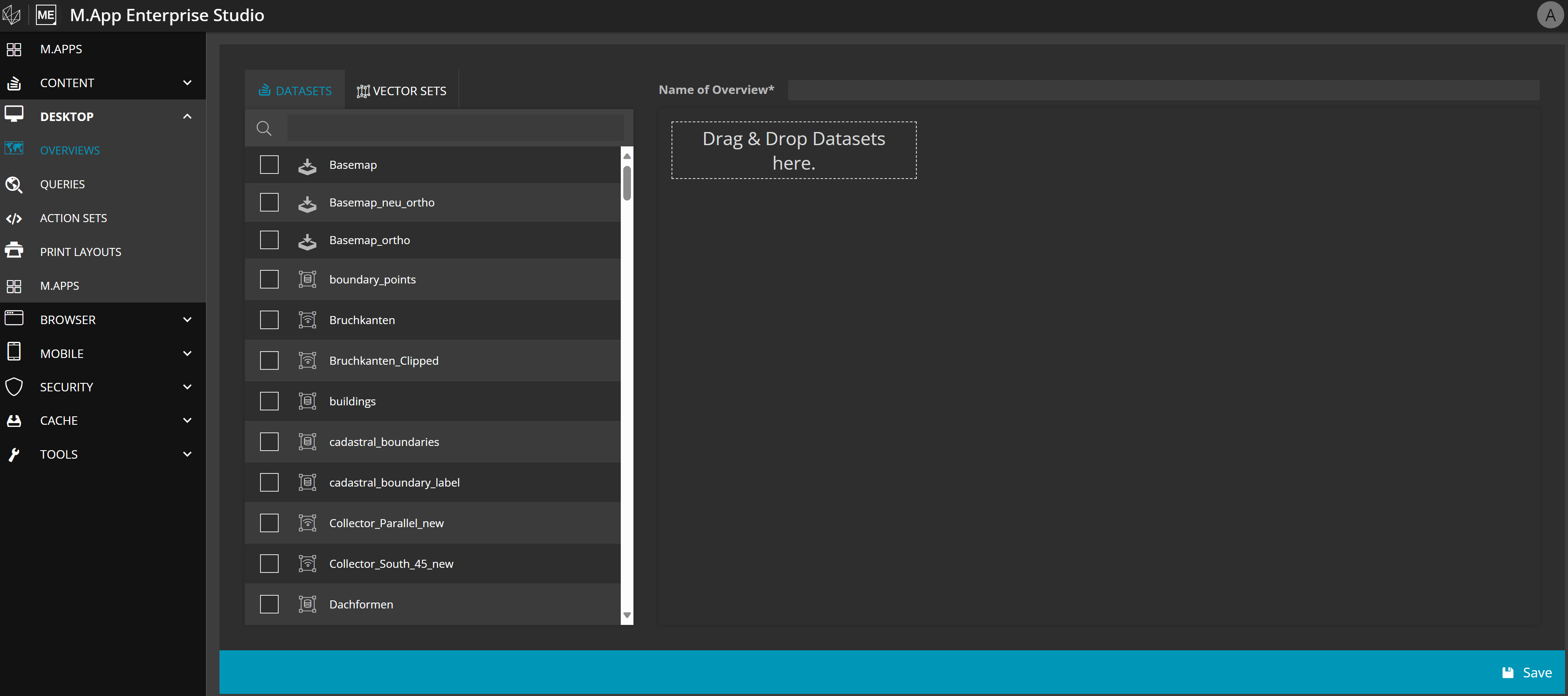
You can create a new overview with Content → Overviews → New.

Assign a Name for your overview and select the layers representing your overview. Drag and drop datasets or vector sets from the left hand side into the overview window.
It makes sense to focus on one or two datasets which represent the app range well. Any type, such as a raster, geoservice or vector layer may be suitable for an overview. Just keep in mind, that the overview display in the desktop app is rather small and therefore it shouldn't be overloaded to assure readability.
Example

As you can see in the example, the overview aids to see the bigger picture by representing the border of the city of Klagenfurt. For an even better understanding, it pinpoints to the location in the map view.