Measurement (Browser)
Browser measurement tools enable length and area measurements within a browser application. This post is intended to show all the possibilities for users.
Presettings
To use measurement tools within a browser application, you must enable these functions in the Map View settings first.

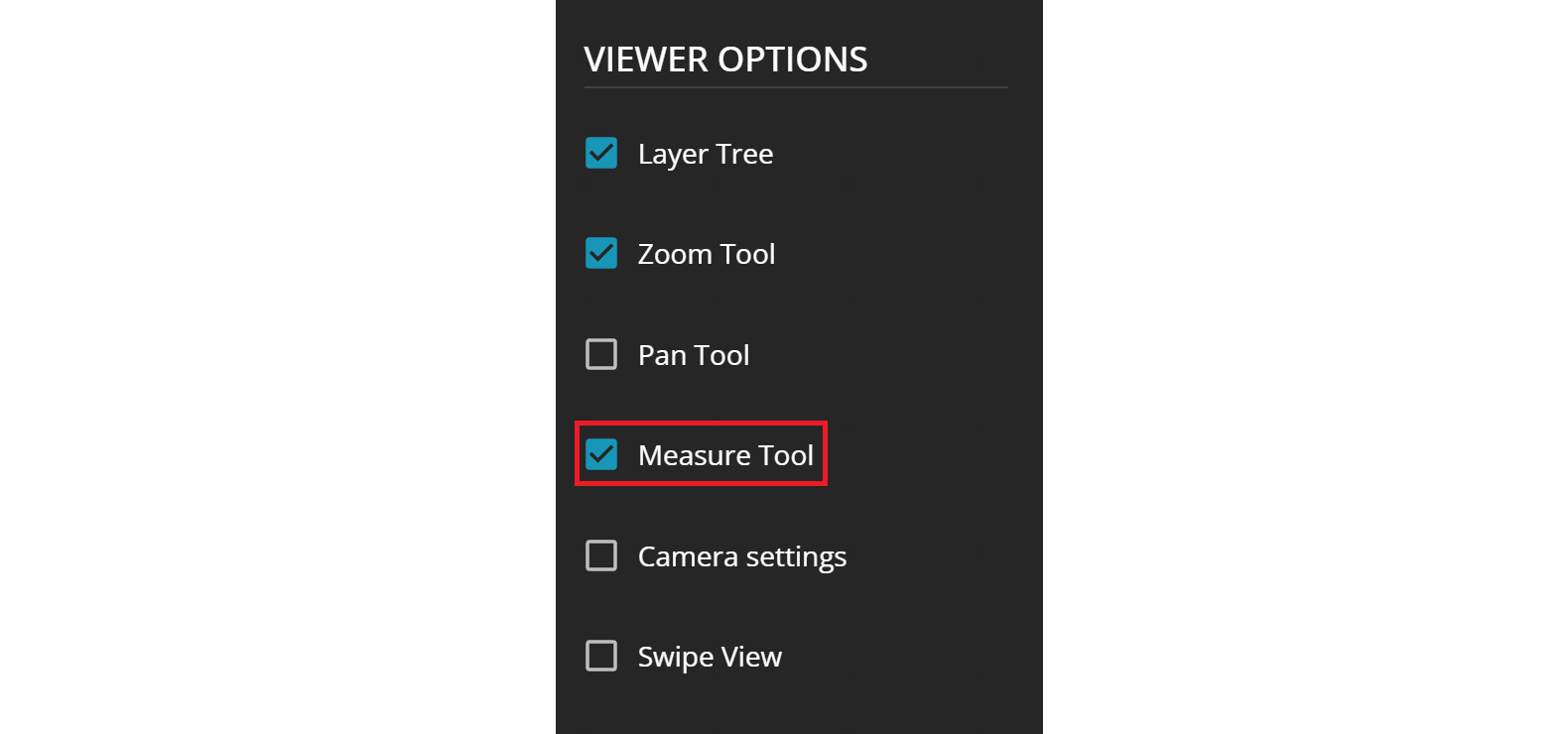
Select Measure Tools in the viewer options of a map view to enable the measurement tools. Additionally, within the measure tool section, users have the option to select their preferred starting unit of measurement (uom) as well as the EPSG code for measuring:
- meter
- kilometer
- mile
- yard
- foot
- inch
- nautical mile
- US survey foot
unit of measurement (uom) can be changed to the user's liking. Usage in a Browser App
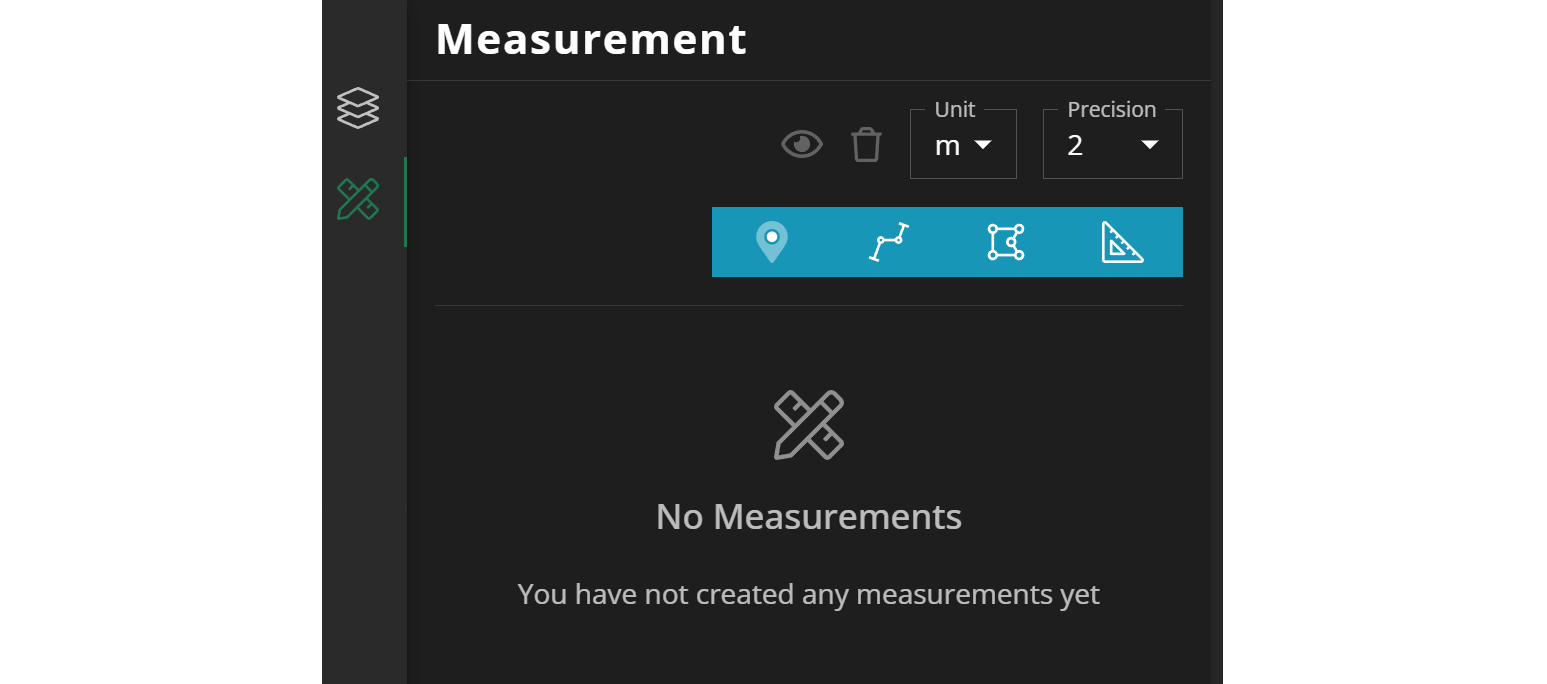
Upon opening your browser application, you will notice a new icon featuring a pen and a scale positioned beneath the legend icon. Clicking on this icon will reveal the complete measurement tool along with its various options.

Visibility:Setting ALL measurements to visible or invisibleRecycle bin:Deleting ALL measurmentsUnit:Per default to the value set in theMapView. Can be changed to your likingPrecision:Specifies the number of decimal places
- Point
- Path
- Area
- Distance
edit (🖉) or delete (🗑) it, when you click on the icon with three bars (☰)The following screenshots show you what options you have and how it will look like in the map:
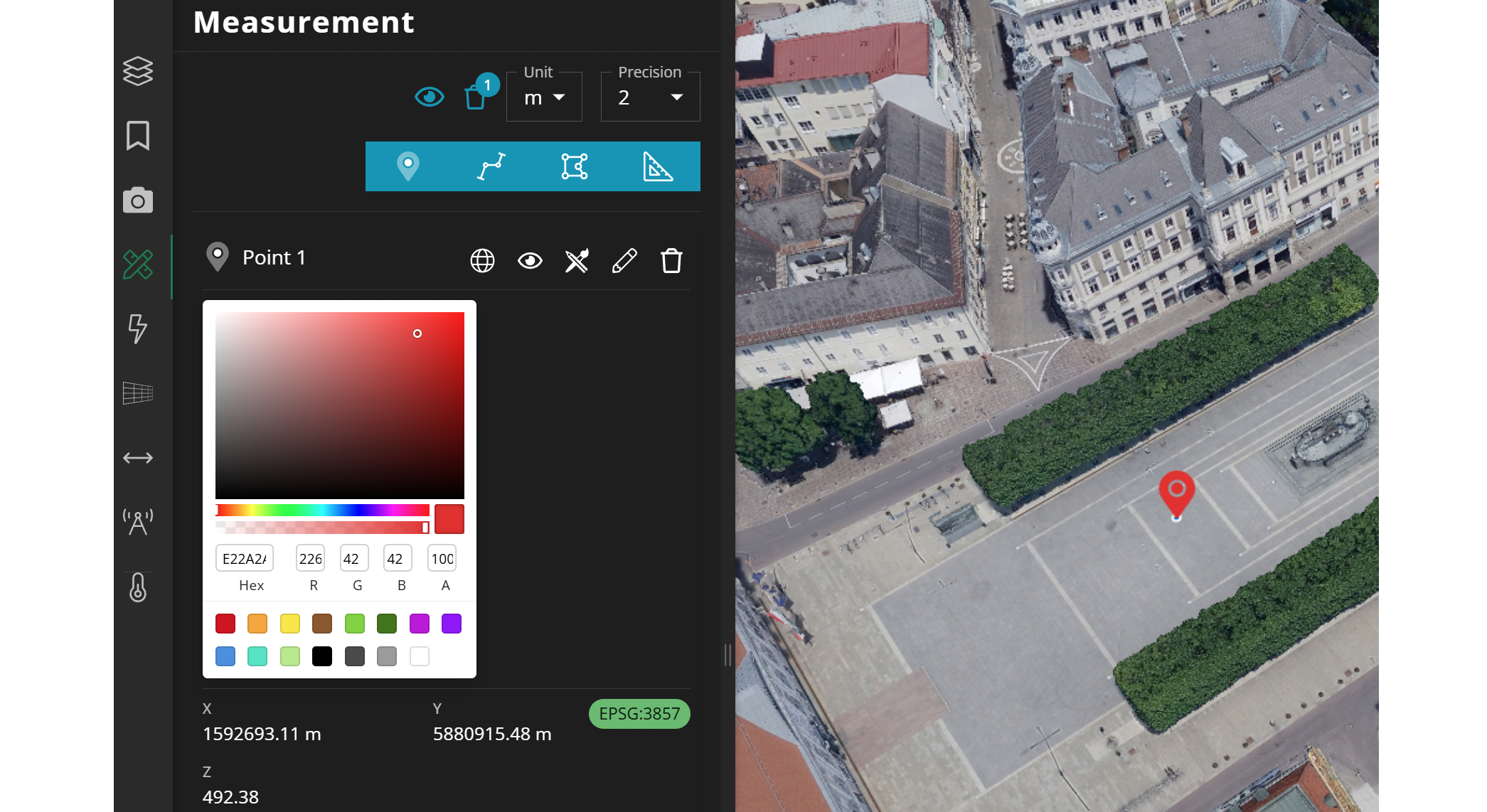
Point
ForPoint measurement you have some more options:
- Switch geocentric / local to geographic coordinates
- Defining custom styling

Starting from version 16.12, you will not only see the x, y, z coordinates but also the specific coordinate reference system, represented by its EPSG code.
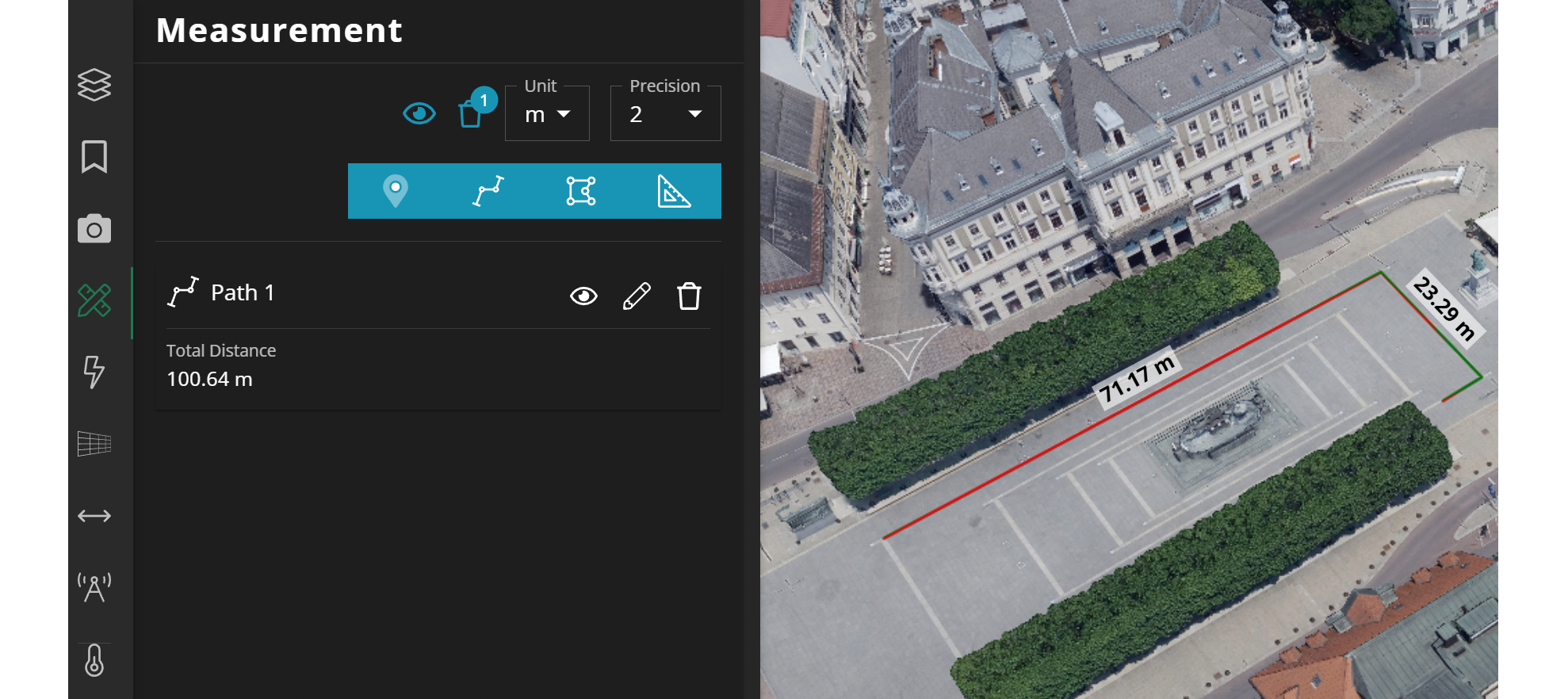
Path

Path measurement gives you a label per edge on the map and an accumulated distance value on the left hand side.
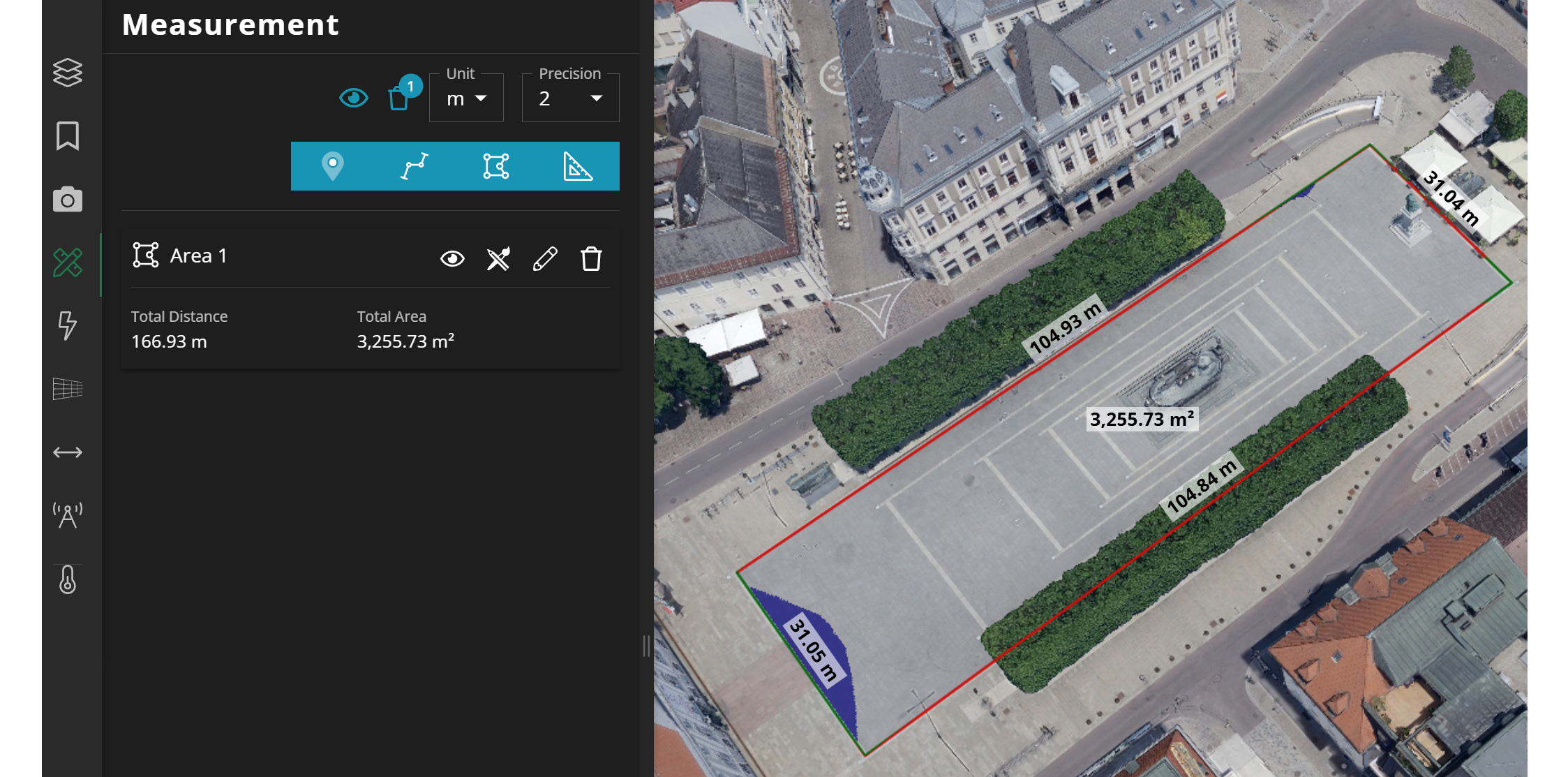
Area

Area measurement you can directly see what areas are below the elevation mode IF you use one in your application. Again, use the style option for custom coloring
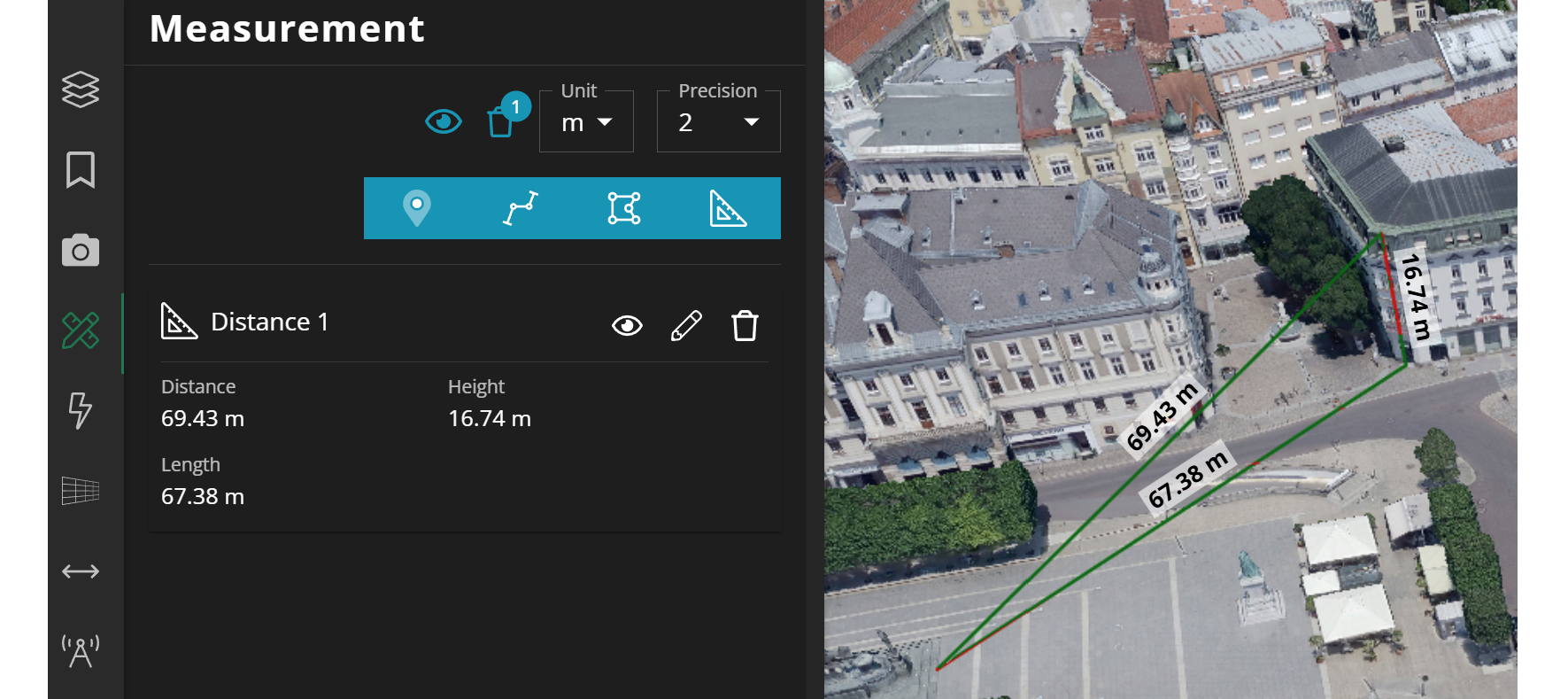
Distance
Distance measurement only makes sense on a 3D map. If you have a 2D map or you just want to have the distance between Point A and Point B please use Path measurement.
Distanceline between Point A and Point BHeight:line from Point B vertically locked to the groundLength:line from Point A to Point B horizontally locked